How To Generate This Report:
Using the form above, enter your URL and then this the Generate Report button.
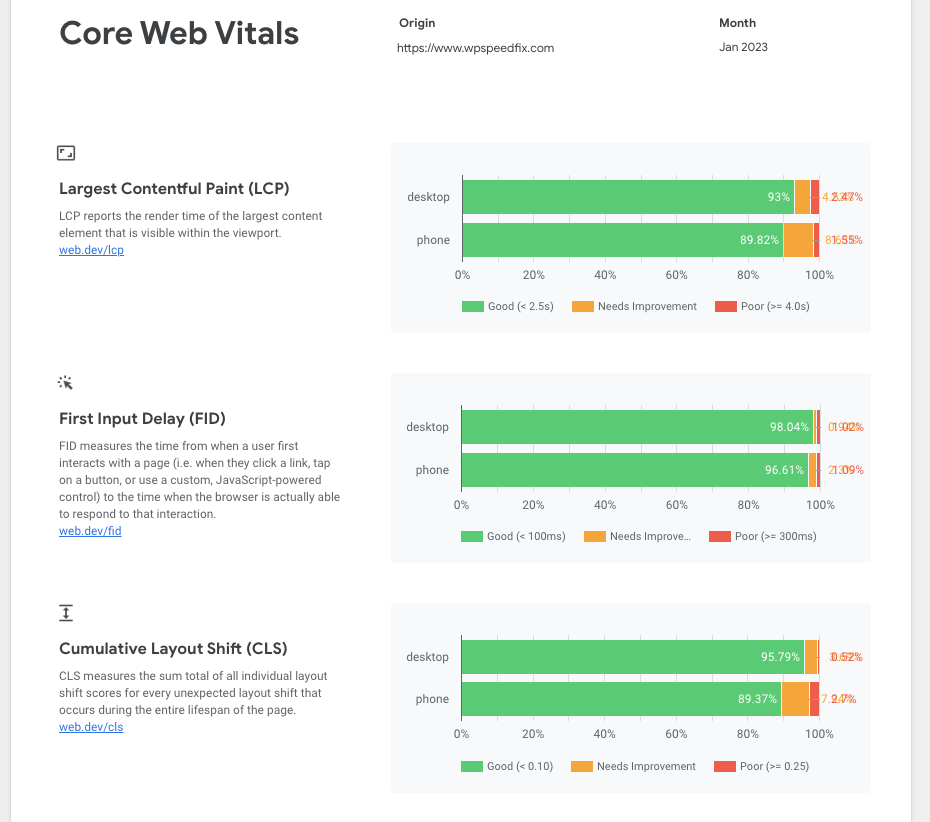
The system will then create you a Google Data Studio (Looker Studio) report with your website core web vitals data to date.
Click here to see a report example for our own WPSpeedFix website.
Core Web Vitals Test Explained:
Click play on the video below to see a walk through of this report:
NOTE, that you must use the exact URL of your site, i.e. with https:// and the correct www or no-www hostname. Your site also needs a base level of traffic to generate this report – typically you’ll need to have 100-200 visits a day otherwise there is not enough core web vitals data to generate the report.
If you enter the incorrect URL or don’t have enough traffic then the report will be blank.
The report will auto update on the second Tuesday of each new month with the previous months data. Click the tabs on the left of the report to see detailed history for each of the metrics.
This report is based on publicly available data and can be run for any website, even your competitors!
While you’re here, make sure you check out our comprehensive guides and resources, links to some of our most popular guides are below:
- How to reduce your TTFB (time to first byte) or server response time – this is a critical and overlooked component of site speed that won’t necessarily show up in the real world
- How to fix and reduce your LCP or largest contentful paint timing, one of Google’s Core Web Vitals metrics
- How to fix the “avoid enormous network payloads” warning in Google Pagespeed Insights (basically how to reduce your page sizes)
- How to reduce your first contentful paint – not a core web vital metric BUT a key component in making your site feel fast