If you’re already on this page then you probably know that NitroPack.io is a cloud based website speed optimization service. It’s an all in one product for speed optimization and can provide a significant boost in speed to sites that have had zero optimization performed on them.

Full disclosure here: In a sense we’re an adjacent competitor to NitroPack so we’re probably a bit tougher on the tool than other reviews you read online. We also have deep experience in the speed optimization space and understand what NitroPack is doing under the bonnet (spoiler:it’s not magic, this Nitro article is a good explainer) and to a degree they are not being fully honest about how they’ve positioned themselves (see the Is NitroPack Blackhat section below)
If you’re leaning towards Nitro versus manual speed optimization our recommendation would be to give it a go BUT review your core web vitals data after 30 days in the CRUX dashboard (click here to make yours) and Google Search Console and make sure you’re getting a passing grade. (details further below)
CLICK HERE and use the coupon code WPSPEEDFIX to get 5% off your NitroPack subscription
It’d also be worth running a speed test in our tool SiteSpeedBot.com before making any changes as it will highlight key areas of optimization that NitroPack may not fix.
We also have a section below with some action items that will help you get more out of NitroPack if you do use it.
Table of Contents
What we like about NitroPack
Cons
- Can be expensive versus alternatives like Cloudflare & WPRocket
- Good for Pagespeed Insights score but not necessarily core web vitals (their own site doesn’t pass core web vitals)
- May impact third party tools and tracking negative – especially Callrail and other call tracking tools
- Cannot do important optimizations like WordPress database optimization, setup of Redis caching
- Like all cloud tools, image compression is not great as its better done inside WordPress so can’t fix huge page sizes
- Can easily break your site (see show video below with explainer)
- Can’t fix bad hosting
- Potential to hurt image SEO as assets are loading off 3rd party domain (same issue with all 3rd party CDN hostnames)
Pros
- Quick to implement
- Supports multiple CMS systems
- Relatively simple to implement
- Can be slow at times
- Can be slower than competing products if there is no server close to your visitors
- In a lot of cases not enough to pass core web vitals

Core Web Vitals 101
Google has formalized site speed into “web vitals” and three “core web vitals” which is what they are using as part of their ranking algorithm.
The data for these web vitals is pulled directly from Google Chrome users and is real world data versus the synthetic or lab data that you generate when testing your site in tools like Google Pagespeed Insights.
This is an important distinction or concept to understand because many marketers are focussed on Pagespeed scores but what ACTUALLY matters is the core web vitals metrics because that’s a reflection of real world speed.
The 3 Core Web Vitals Metrics Expalined
LCP or Largest Contentful Paint – this is when the largest piece of content on the page has loaded. Google wants 75%+ of your visitors to have an LCP under 2.5 seconds (here’s an article that talks specifically about LCP and reducing your LCP timing https://www.wpspeedfix.com/improve-largest-contentful-paint-lcp)
FID or First Input Delay – this is a measure of how responsive the page is (and how busy the web browser is when building the page) and measures how quickly the site responds to the first input the user has (e.g click, tap, scroll and so forth). Google wants a FID score of 100ms or below for 75% of visitors.
This is usually the easiest metric to optimize for and a large part of this work is optimizing and reducing the impact of javascript. You can’t measure FID in a speed test tool (as its a real world metric) so other metrics like total blocking time are used instead, here’s an article on reducing total blocking time – https://www.wpspeedfix.com/how-to-reduce-total-blocking-time/
CLS or Cummulative Layout Shift – CLS measures how stable the site is during the load process. We’ve all had that experience where a site is loading, we go to click on an element and the site moves around under the mouse and whatever we were about to click on has moved, thats layout shift.
This is a calculated number, not a time and Google wants this under 0.1
Core Web Vitals Reports
There’s two main ways to get core web vitals data on your site. The first is in Google Search Console under the Page Experience tab which will list pages that have an issue with core web vitals.
The second is CRUX dashboard reports. CRUX stands for Chrome User Experience and the CRUX report is an excellent way to see core web vitals and other web vitals performance over time.
If you click THIS LINK you can build your own CRUX report. **Note that you’ll need to enter the exact URL of your site and will need to have enough traffic in order to generate a report.
Short video below walking you through this process
NitroPack’s own website doesn’t pass core web vitals
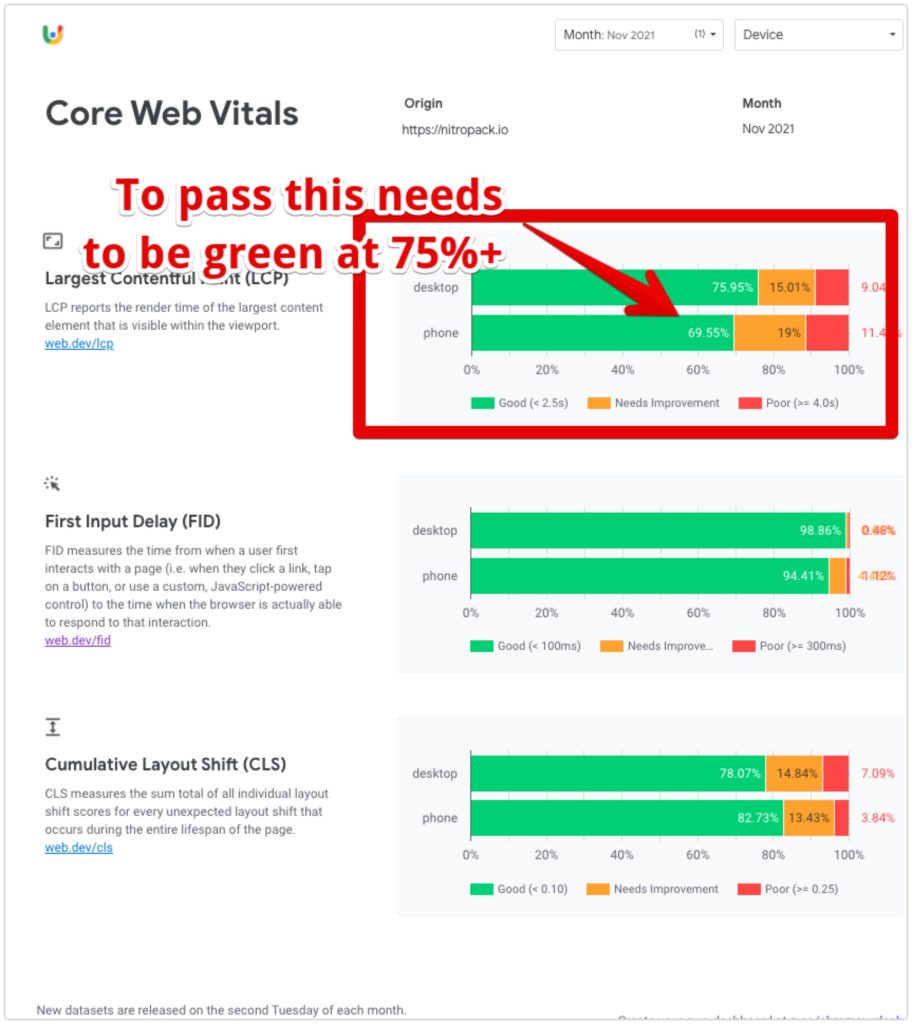
You’ll see below that NitroPack’s own website doesn’t currently pass Core Web Vitals as the LCP time has to be “good” for 75% of more of your visitors. Only ~69% of their mobile users are getting a fast experience and on desktop they’re borderline passing with 75.9% of desktop users getting a fast experience.
Click here for their full Core Web Vitals report – if you click on the tabs on the left hand side of the report you’ll see some of their other web vitals metrics like TTFB and FCP are also quite poor. T

Is NitroPack Blackhat or Fake or Cheating?
There’s a lot of chatter on the web around NitroPack being “blackhat” – here’s some examples:: https://www.webwhim.co.uk/nitropack-black-hat-seo-speed-optimization/
and https://moz.com/community/q/topic/71000/is-nitropack-plugin-black-hat-seo-for-speed-optimization
Blackhat is a strong word and loaded with connotations. I wouldn’t necessarily call their methodology blackhat but they’re not being entirely honest about how their tool works and to a degree have cashed in on the idea of “get a 100 score in Google Pagespeed Insights”.
The problem is that they use techniques to make sites score well in Google Pagespeed Insights but this speed isn’t necessarily reflected in the real world.
You can see this in their own core web vitals reports where they don’t actually pass the core web vitals test themselves.
Some of their other speed metrics in that report like TTFB (time to first byte) also look horrible.
If you’re interested, there’s a blog post on their website here that explains in more detail how NitroPack works.
If you do decide to use NitroPack, here’s three things to be mindful of or do in advance:
- Be mindful of their javascript optimizations so that your site isn’t broken – section on how to check that below
- Be aware that they’ll boost your pagespeed score but won’t necessarily get you a passing grade in core web vitals. Setup a CRUX report in advance to track this
- Track your keywords rankings in a rank tracker so you can see any ranking fluctuations immediately
- Implement the other optimizations listed below to get the most out of NitroPack

How To Determine If NitroPack Is Breaking Your Site
Especially where a site is javascript heavy, speed optimizations can easily break functionality in a way that’s not immediately obvious. Common examples are optins, popups and menus on mobile devices.
A simple way to check for these errors is to open a page in Google Chrome, right click->Inspect Element->Click the Console Tab and then hold the shift key and refresh the page.
The console will show warnings in Yellow and Errors in Red. If you see an error it’s likely some functionality has broken.
Click play on the video below for a quick walkthrough.
How To Get The Most Out Of Nitropack
As we’ve said above, NitroPack isn’t magic and can’t fix everything. If you do decide to use it make sure you’ve got these boxes checked too:
- Use good hosting – Cloudways is one of our preferred WordPress hosts, the hosts here are also good https://www.wpspeedfix.com/fastest-wordpress-hosting/
- Use a fast DNS host, e.g. Cloudflare ins DNS hosting only mode or one of the hosts on https://dnsperf.com
- Use https://instant.page plugin for just in time preloading – this will squeeze more juice out of NitroPack
- Compress images first using EWWW optimizer or Shortpixel
- Do a sitewide speed test using Screaming Frog SEO Spider to ensure no pages over 3mb – here’s a how to guide https://www.screamingfrog.co.uk/seo-spider/user-guide/configuration/#pagespeed-insights-integration
- Do NOT use multiple CDNs – using more than 1 CDN is a bad idea. If you use NitroPack turn off Cloudflare or any other CDNs you’re using
NitroPack Alternatives
We have a whole post discussing alternatives to Nitropack in more detail, click here for it . Our preferred speed optimization stack a combination of: