Over the years we’ve used nearly a dozen different image compression tools and tried nearly every tool out there. If you Google “best wordpress image compression” you’ll get a bunch of different blog posts comparing different tools and how well they compress images.
These articles generally aren’t great because most of them are written by affiliate marketers who have no real experience with speed optimization and generally most image compression tools will get within 5% of each other so in reality the practical difference between their compression levels is almost none.
The thing is, image compression performance only part of the picture.
For our WPSpeedFix services we currently use ShortPixel. – ShortPixel.com
Here’s why:
SPEED: it’s fast and easy to use especially when bulk optimizing images (many plugins are painful to bulk optimize images so waste a bunch of time)
PNG to JPG Conversion: it automatically converts PNG images to JPGs where PNG transparency is not needed AND the PNG will be smaller – a really common problem we see is sites using PNG images in their content where JPGs will be much smaller. Shortpixel handles this automatically.
Webp Support – most people don’t know about the .webp image format – .webp files are generally much smaller than JPG and PNG at the same quality, often 2-5x smaller which is a HUGE difference.
Unfortunately not all browsers support .webp images so you can’t just switch all images across and be done with it.There’s only a handful of ways to add .webp support to your site – one is use a cloud service and the other is to add <picture> markup to your website code. This tells the browser .webp files are available and if it supports them it’ll load them instead.
We use ShortPixel because it will convert images to .webp AND insert the markup on the page.
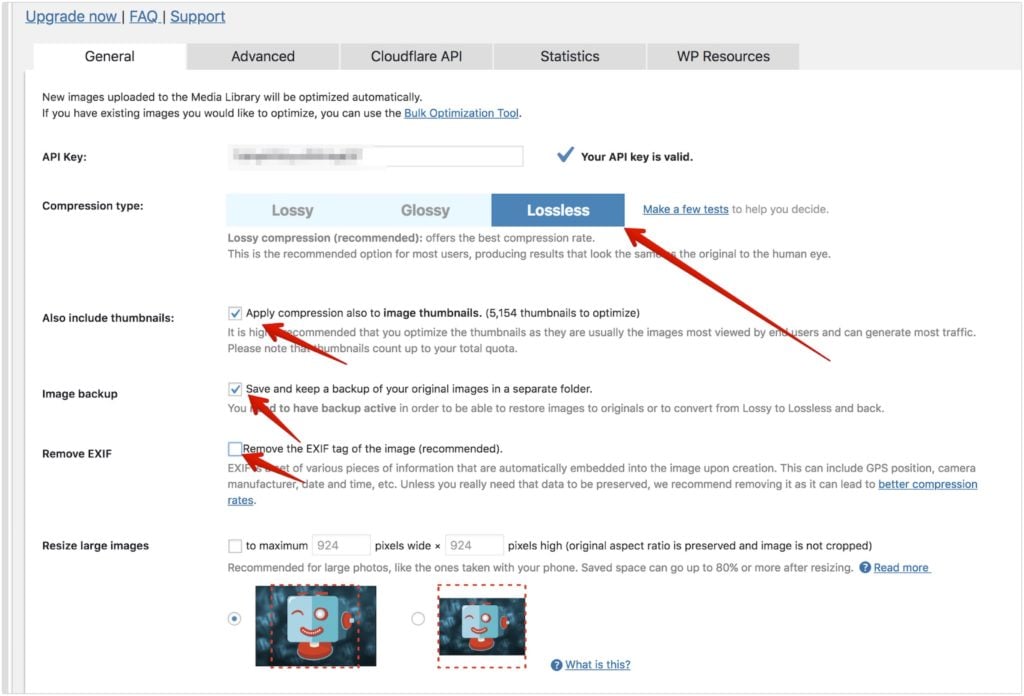
Here’s the settings we use…
Here’s the settings we use in ShortPixel (click to enlarge):
Compress 100 Images For Free
Shortpixel allow you to compress 100 images yourself! Head over to ShortPixel.com and try it out yourself!